
مقدمة
في عالم تطوير الويب المتسارع، تبحث دائمًا عن أدوات تساعدك في بناء تطبيقات سريعة وفعّالة دون أن تضطر للخوض في تفاصيل معقدة. Next.js يأتي كحل مثالي لهذه التحديات. هذا الإطار البرمجي، المبني على React.js، يقدم لك كل ما تحتاجه لتطوير تطبيق ويب عصري، بدءًا من التوليد الساكن للصفحات (Static Generation) وحتى تقديم المحتوى على الخادم (Server-Side Rendering)، وكل هذا مع تحسينات مدمجة في الأداء وتجربة المستخدم.
هذا المقال هو الأول من سلسلة مقالات قصيرة تتكلم عن NextJsـ سنقوم من خلالها سوية بتطوير تطبيق بالاعتماد على اطار NextJsـ ونشره على الانترنت, في هذا المقال، سنكتفي بشرح بعض المفاهيم، إعداد بيئة العمل، وانشاء مشروع فارغ لتجريب اطار العمل.
ما هو Next.js ولماذا يجب عليك استخدامه؟
ببساطة، Next.js هو إطار عمل يساعدك على بناء تطبيقات React بمرونة وسرعة، مع ميزات جاهزة تسهل عليك عملية تطوير التطبيقات المعقدة. إذا كنت قد استخدمت React من قبل، ستشعر أن Next.js يمنحك القدرة على الذهاب أبعد، حيث يتكفل بإدارة التوجيه (Routing)، تحسين محركات البحث (SEO)، وتحسين الأداء بدون تدخل كبير منك.
إعداد بيئة التطوير
لنبدأ من الأساسيات. قبل أن تكتب سطرًا واحدًا من الكود، عليك إعداد بيئة التطوير الخاصة بك. لن تحتاج للكثير من الأدوات، فقط تأكد من أنك قد قمت بتثبيت كل من الأدوات التالية على جهازك:
- NodeJs: للسماح بتشغيل تطبيقات الجافا سكربت من طرف المخدم، تعليمات التثبيت الرسمية (مشروحة أدناه).
- NPM: مدير الحزم الخاص بـ NodeJs، ليساعد في تحميل وتضمين المكتبات أو الحزم في برمجياتك بسرعة،
- NPX: أداة تأتي مع NPM بدءاً من الاصدار 5.2.0 وتساعد في تشغيل بعض الأوامر بشكل سريع.
(في تاريخ كتابة المقال، هكذا كانت تعليمات تثبيت هذه الأدوات لنظام تشغيل MacOs/Linux، بالنسبة لمستخدمي Windows يرجى فتح تعليمات التثبيت الرسمية، اخيار نظام التشغيل Windows، وتنفيذ التعليمات المذكورة في الموقع)
# installs nvm (Node Version Manager)
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.0/install.sh | bash
# export nvm, so you don't need to restart the terminal
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
# download and install Node.js, NPM and NPX
nvm install 20
# verifies the right Node.js version is in the environment
node -v # should print `v20.17.0` or higer
npm -v # should print `10.8.2` or higerإنشاء التطبيق الأول وتجريبه
بعد التأكد من توافر الأدوات المطلوبة، يمكنك إنشاء مشروع جديد باستخدام الأمر التالي في سطر الأوامر. افتح نافذة أوامر جديدة (Terminal)، انتقل إلى المسار حيث تريد حفظ مشروعك، وقم بإنشاء تطبيق. مثال:
# Create directory, replace with your own directory
mkdir -p ~/projects/my-nextjs-app && cd ~/projects/my-nextjs-app
npx create-next-app .
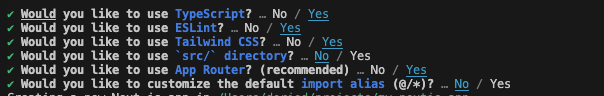
اذا سارت الأمور على ما يرام، سيتم اعطاؤك الخيار لتغيير بعض الاعدادات، بامكانك الضغط على Enter عند كل سؤال، لابقاء الاعدادات الافتراضية

سيوفر لك هذا الأمر مشروعًا جاهزًا يحتوي على كل ما تحتاجه للبدء.
العمل مع TypeScript
الاعدادات اعلاه تتضمن استخدام TypeScript بدلا من JavaScript، اذا كنت تفضل استخدام JavaScript اختر لا.
TypeScript هي لغة برمجة مفتوحة المصدر تعتمد على JavaScript وتضيف لها ميزات قوية مثل التحقق من النوع الثابت (Static Typing) والتنبؤ بالأخطاء قبل وقت التنفيذ. تسمح TypeScript بكتابة كود أكثر أمانًا وقابلية للصيانة من خلال تقديم ميزة الأنواع، التي تساعد على تحديد الأخطاء في مرحلة التطوير بدلاً من اكتشافها عند تشغيل التطبيق. للتعرف على المزيد حول TypeScript، يمكنك الإشارة إلى الموقع الرسمي لـ TypeScript.
اختيار بيئة التطوير
الآن، افتح المشروع في محرر النصوص المفضل لديك، وستلاحظ وجود هيكل بسيط ولكن فعّال. بأمكانك اختيار أي بيئة تطوير مناسبة لك، إلا أنني أنصح باستخدام Visual Studio Code (VS Code) كما ويمكنك إضافة بعض الإضافات مثل ESLint, Prettier, GitLens, Next.js Snippets لمساعدتك في التطوير.
تشغيل الموقع في نمط التطوير، وتجريبه
عند إنشاء الموقع باستخدام الأمر أعلاه، يقوم إطار NextJs بخلق موقع بسيط، يمكننا استخدامه للتأكد من أن كل شيئ يعمل كما يجب. دعنا نقوم بذلك.
تثبيت التبعيات (Dependencies)
قبل أن تتمكن من تشغيل التطبيق، تأكد من أنك في مجلد المشروع الذي أنشأته. ثم قم بتثبيت جميع التبعيات اللازمة باستخدام npm:
npm install
هذا الأمر سيقوم بتثبيت جميع الحزم والتبعيات التي يحتاجها مشروعك بناءً على ملف package.json وسيتم تخزين هذه الحزم ضمن مجلد node_modules.
تشغيل خادم التطوير (Development Server)
بعد تثبيت التبعيات، يمكنك تشغيل التطبيق في وضع التطوير باستخدام الأمر التالي
npm run devيقوم هذا الأمر بتشغيل خادم محلي (local development server) لأغراض تطوير وتجريب التطبيق ، وهو إجرائية بسيطة تقوم بالإنصات على المنفذ الافتراضي 3000. يمكنك الوصول إلى التطبيق من خلال فتح المتصفح والانتقال إلى العنوان التالي (بشكل افتراضي): http://localhost:3000
من المفترض أن ترى صفحة انترنت بسيطة، تعمل بشكل جميل كهذه أدناه!

استكشاف الموقع وتعديله
الآن، يجب أن تكون قادرًا على رؤية الموقع بشكل مباشر والتنقل بين صفحاته البسيطة.
جرب تعديل ملفات الموقع، مثل app/page.tsx، وصفحاته كيفما تحب، وراقب كيف تنعكس هذه التغييرات في الموقع بشكل مباشر بفضل ميزة التحديث السريع للوحدات (Hot Module Replacement - HMR) التي يوفرها Next.js.
أهم المزايا المتوفرة في Next.JS بشكل أوتوماتيكي
واحدة من أقوى جوانب Next.js هي مجموعة الميزات المتكاملة التي تأتي جاهزة للاستخدام "خارج الصندوق"، مما يجعل تطوير التطبيقات أسرع وأسهل. فيما يلي بعض الميزات البارزة التي يمكنك الاستفادة منها دون الحاجة إلى إعدادات إضافية، مع شرح مبسط. سنقوم بالمرور على بعض هذه المزايا خلال المقالات التالية في السلسلة، كما ويمكنك البحث في المراجع لتتعلم أكثر عن كل منها.
1. التحديث السريع للوحدات - التحديثات المباشرة (Hot Module Replacement - HMR)
التحديث السريع للوحدات (HMR) هو ميزة مدمجة في Next.js تجعل عملية التطوير والاختبار أسهل بكثير، بحيث تتيح لك رؤية التغييرات التي تجريها في الكود بشكل فوري في المتصفح دون الحاجة لإعادة بناء المشروع، ولا حتى لإعادة تحميل الصفحة يدويًا. هذه الميزة تزيد من الإنتاجية أثناء التطوير، من خللال توفير استجابة لحظية عندما تقوم بإجراء التغييرات على الكود.
2. التقديم من جانب الخادم (Server-Side Rendering - SSR)
لفهم التقديم من جانب الخادم (Server-Side Rendering - SSR) بشكل أفضل، من المفيد مقارنته بالطريقة التقليدية المعروفة باسم التقديم من جانب العميل (Client-Side Rendering - CSR) عند استخدام أطر عمل الجافا سكربت.
التقديم من جانب العميل (CSR)
في التقديم من جانب العميل، يتم تحميل صفحة HTML فارغة المحتوى (نسبيًا) عند طلب الصفحة، لكنها تتضمن ملفات JavaScript. يقوم المتصفح بعد ذلك بتنفيذ ملفات JavaScript هذه لبناء محتوى الصفحة (HTML, CSS) بشكل ديناميكي على جهاز المستخدم. عادة ما تقوم هذه الملفات باستدعاء APIs للحصول على محتوى الصفحة، وتقوم بعد ذلك ببناء النص التوصيفي HTML وعرضه. هذا يعني أن المحتوى يظهر بعد تحميل وتشغيل JavaScript في المتصفح، لكن وللحظة معينة، قد تطول أو تقصر، سيرى المستخدم صفحة فارغة المحتوى (أو بدون محتوى فعلي).
التقديم من جانب الخادم (SSR)
في المقابل، مع التقديم من جانب الخادم SSR، يتم تنفيذ كود الجافا سكربت المسؤول عن بناء محتوى الصفحة في جهة المخدم أولاً، بحيث يتم بناء وإرسال صفحة HTML كاملة وجاهزة للعرض إلى المتصفح. بعد ذلك يمكن للمتصفح القيام بتقديم باقي المحتوى الديناميكي والتفاعلي (بعبارة أخرى، التقديم من جانب العميل CSR). في هذه الحالة، لم يعاني المستخدم من الحاجة الى انتظار تحميل الجافا سكربت حتى يرى المحتوى، بل تلقى صفحة ذات معنى مباشرة.
لماذا يعد التقديم من جهة الخادم ميزة؟ لأنه يساهم في تحسين تجربة المستخدم، فهو يسرع من عملية اظهار المحتوى (rendering) ويقلل من زمن انتظار المستخدم قبل الحصول على استجابة. لمزيد من المعلومات، يمكنك مراجعة مقالي: تقييم سرعة وأداء مواقع الانترنت، وعلاقة ذلك بتجربة المستخدم. كما وقد يساهم في تحسين الموقع في محركات البحث SSO، فبعض محركات البحث تفضل (أو لا تدعم) تنفيذ كود الجافا سكربت (هكذا كان الحال سابقا، لكن قد يكون الوضع اليوم أفضل بكثير من هذه الناحية).
باستخدام Next.js، يمكنك الاستفادة من SSR تلقائيًا، مما يجعله خيارًا قويًا لتطوير تطبيقات ويب متكاملة وسريعة.
3. توليد المواقع الثابتة (Static Site Generation - SSG)
يدعم Next.js أيضًا توليد المواقع الثابتة (SSG)، وهذا يعني انه بالإمكان توليد صفحات الانترنت كملفات ثابتة أثناء بناء الموقع building (أو عند نشر الموقع إلى الاستضافة). هذه الملفات الساكنة يمكن توزيعها عبر شبكات توزيع المحتوى (CDNs) لجعلها أقرب جغرافيا للمستخدم، مما يحسن بشدة أوقات التحميل ويزيد قابلية التوسع. SSG مفيد بشكل خاص للصفحات التي لا تتغير كثيرًا ويمكن تقديمها كمحتوى ستاتيكي أو ثابت.
4. التوجيه التلقائي (Automatic Routing)
التوجيه أو Routing يعنى بمهمة معالجة الرابط (أو المسار) المفتوح، وبناء عليه تقرير ماذا يجب أن يظهر للمستخدم.
كل مجلد داخل مجلد app في مشروعك يتحول تلقائيًا إلى مسار (Route) مميز في التطبيق. هذه الميزة توفر وقتك وتقلل من تعقيد إدارة التوجيهات في تطبيقك، حيث لا تحتاج لكتابة أي كود إضافي لتعريف المسارات.
5. دعم API Routes
يوفر Next.js ميزة مدمجة لإنشاء مسارات API داخل مشروعك، مما يتيح لك إنشاء نقاط نهاية خلفية (Backend Endpoints) بسهولة ضمن نفس مشروع الواجهة الأمامية. هذا يسمح لك ببناء واجهات برمجة التطبيقات (APIs) الخفيفة دون الحاجة إلى إعداد خادم منفصل.
6. تحسين محركات البحث (SEO)
من خلال التقديم المسبق (Pre-rendering) الذي يقوم به Next.js، يتم تقديم الصفحات مع محتوى HTML كامل، مما يسهل فهرستها من قبل محركات البحث. هذا يجعل التطبيقات التي تُبنى باستخدام Next.js صديقة أكثر لمحركات البحث بشكل افتراضي.
7. دعم TypeScript
Next.js يأتي مع دعم مدمج لـ TypeScript، مما يتيح لك كتابة كود قوي وآمن من خلال التحقق من الأنواع (Type Checking) أثناء التطوير. لا يتطلب الأمر أي إعدادات إضافية لتبدأ باستخدام TypeScript في مشروعك.
خاتمة
في هذا المقال، تعرفنا على أهمية Next.js كإطار عمل لتطوير تطبيقات ويب سريعة وعصرية، وشرحنا كيفية إعداد بيئة التطوير وبدء مشروع جديد باستخدام Next.js. كما قمنا بتجربة تشغيل الموقع محليًا للتأكد من أنه يعمل بشكل صحيح.
في المقالات القادمة من هذه السلسلة، سننتقل إلى كيفية إنشاء موقع حقيقي بسيط، وسنستعرض المزيد من المزايا، من بينها استخدام التقديم من جانب الخادم (SSR)، التوليد الساكن (SSG)، وكيفية نشر تطبيقك على الإنترنت باستخدام Vercel.