من خلال هذه المقالة، سأشارك بعض الأدوات التي أجدُها شخصيا مفيدة اثناء العمل في مجال تطوير البرمجيات، وسأحاول أن أبقي تركيزي على الادوات العملية (tools) اكثر من المفاهيم المتعلقة بها، إلا أنني سأتطرق لشرح بعض المفاهيم بشكل مقتضب عندما تبرز الحاجة لذلك.
هذه المقالة موجهة للأشخاص الذين يبحثون عن توسيع أفقهم في مجال البرمجة وأدوات زيادة الانتاجية. إن كنت لم تبدأ بعد في مجال البرمجة، فانصحك بالانتقال الى مقالتي تعلم البرمجة من الصفر.
أنصحك بالبحث عن هذه الأدوات، تجربتها، والتعمق في ما يهمك منها، هيا بنا فلنبدأ..
بيئة التطوير المتكاملة أو Integrated development environment (IDE)
كثيرا ما نسمع بالمصطلح IDE وهو يعني بيئة التطوير المتكاملة، وهي تلك البرمجيات المعقدة التي نستخدمها في في كتابة البرامج، تنقيحها، اختبارها، تشغيلها، وحتى احيانا نشرها. تقدم بيئات التطوير (IDEs) مجموعة كبيرة ومتنوعة من الميزات، تختلف من بيئة الى الاخرى، من اهمها:
١) كتابة الكود
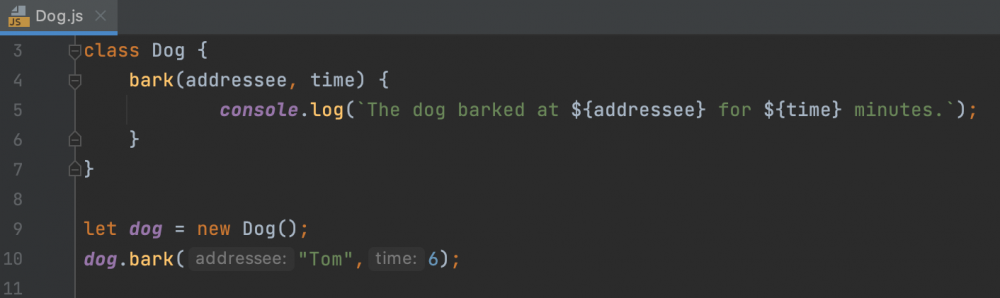
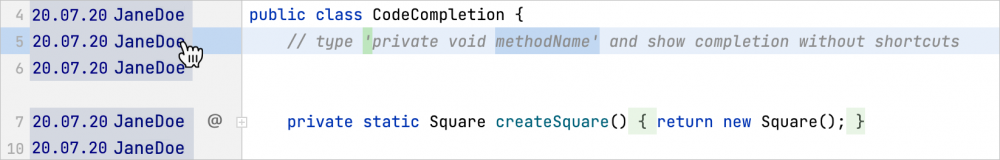
حيث توفر محرر نصي يساعد في كتابة الكود، تنسيقه، وتلوينه بطريقة خاص تجعل من فهم الكود اسهل بكثير. كما تقوم هذه المحررات عادة باجراء تحليل مستمر للكود، للمساعدة في الاكمال التلقائي، مثلا: اكمال اسم التابع او المتغير تلقائيا، عرض معلومات عن التابع، توثيقه، والوسطاء التي تحتاج الى تمريرها وانواعها، وغير ذلك الكثير.
كما وتستطيع هذه المحررات الذكية في بعض اللغات والحالات اعلامك مسبقا بوجود انواع معينة من الاخطاء في الكود، بل وتقديم اقتراحات للتحسين من جودة الكود، وغير ذلك الكثير.

٢) أتمتة مهام بناء الكود والاشياء المتعلقة بها
يمكن أن تقوم هذه البيئات المتكاملة أيضا في الخلفية بتحويل النص البرمجي أو أجزاء منه إلى ملفات تنفيذية أو وسيطية، كما وتساعدك في تشغيلها اثناء التطوير لاختبارها وغير ذلك. تختلف تفاصيل هذه المهمة بحسب اللغة والبيئة المستخدمة. توفر هذه الآلية كمية هائلة من العمليات المتكررة التي كان سيجب عليك القيام بها يدويا بدون هذه البيئات.
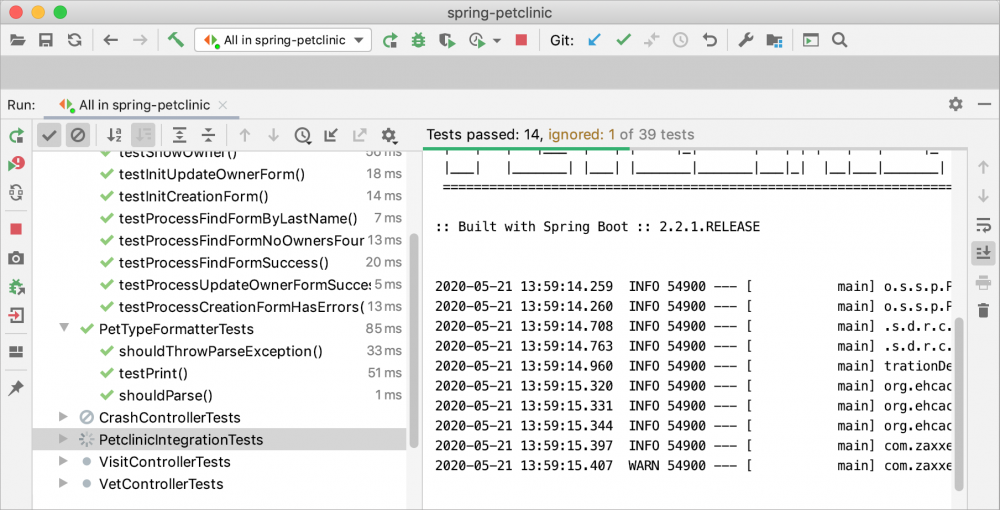
٣) المساعدة في اختبارات الكود
تساعد بيئات التطوير المتكاملة ايضا في موضوع كتابة الاختبارات البرمجية (Tests) وتنفيذها، باختلاف نوع الاختبار (Unit test, integration test..)، كما وتعرض بعض البيئات معلومات قيمة عن الاختبارات، مثل نسبة تغطية الكود، السطور المغطاة بالاختبارات، وغير ذلك.

٤) تنقيح وتفحص الكود (Debugging)
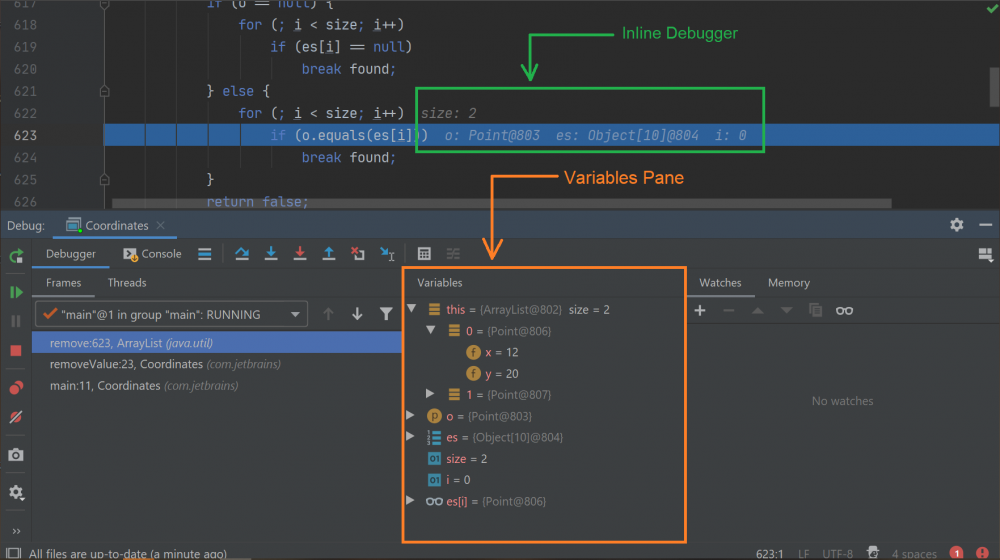
توفر معظم لغات البرمجة اليوم ميزة تنقيح الكود، اي السماح للمبرمج بتشغيل البرنامج بغرض التدقيق والبحث عن أخطاء، بحيث يمكن تتبع تنفيذ الكود، كل جزء (سطر، تابع..) على حدى، معاينة قيم المتحولات المعرفة، وتوالي استدعاء التوابع، وغير ذلك من المعلومات القيمة.
يعد تنقيح الكود من أكثر الطرق فعالية في إيجاد الاخطاء، وتقوم بيئات التطوير المتكاملة بجعل المهمة اسهل بكثير من خلال توفير واجهات رسومية سلسة وبديهية. هذه لقطة شاشة مأخوذة من موقع JetBrains حيث يشرحون ميزة التنقيح. لاحظ امكانية استعراض قيم المتحولات الحالية، توالي استدعاء التوابع، السطر الذي يجري تنفيذه حاليا، مع وجود نافذة أوامر يمكنك استخدامها لتنفيذ أي تعليمة بشكل تفاعلي مع الكود، وغير ذلك الكثير.

٥) مهام أخرى متنوعة
من الصعب جدا احصاء جميع المهام التي تقوم بيئة التطوير المتكاملة بتوفيرها، كما وأن هذه المهام تختلف من بيئة الى أخرى، ومن لغة برمجة الى أخرى. إليك بعض الميزات التي تجدها عادة في معظم بيئات التطوير المتكاملة:
- تتبع التغييرات في النص البرمجي محليا
حيث يمكنك مشاهدة التعديلات التي أجريت على النص البرمجي (إضافة، تعديل، حذف..) حيث تقوم بعض بيئات التطوير بالاحتفاظ بهذه المعلومات لفترة معينة.
- التكامل مع انظمة التحكم بالاصدار
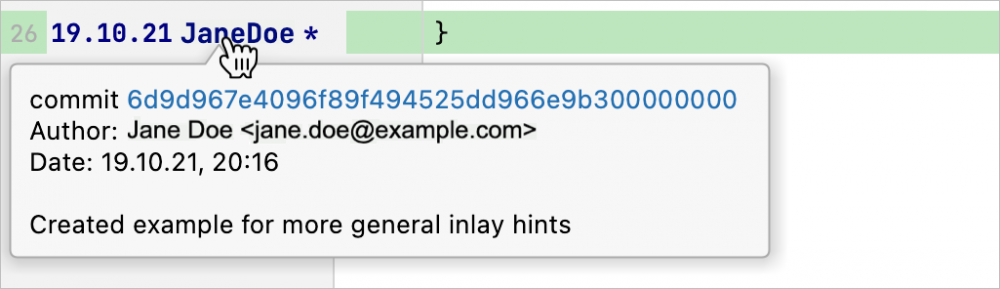
عادة ما يكون النص البرمجي مدار من قبل أداة تحكم بالاصدار، مثل git. يمكنك من خلال الـ IDE رؤية جميع المعلومات الموجودة في نظام التحكم بالاصدار بشكل رسومي سلس، كما ويمكنك إجراء المقارنات، تتبع التغييرات، رؤية من قام بها، وغير ذلك الكثير.
في هذه الصورة، يظهر الـ IDE المعلومات التي حصل عليها من Git بخصوص من قام بكتابة كل سطر، بعد النقر على اسم من قام بالتعديلة، يمكن استعراض الرسالة Commit Message التي اضافها، وجميع الملفات التي تم تغييرها كجزء من تلك التعديلة.


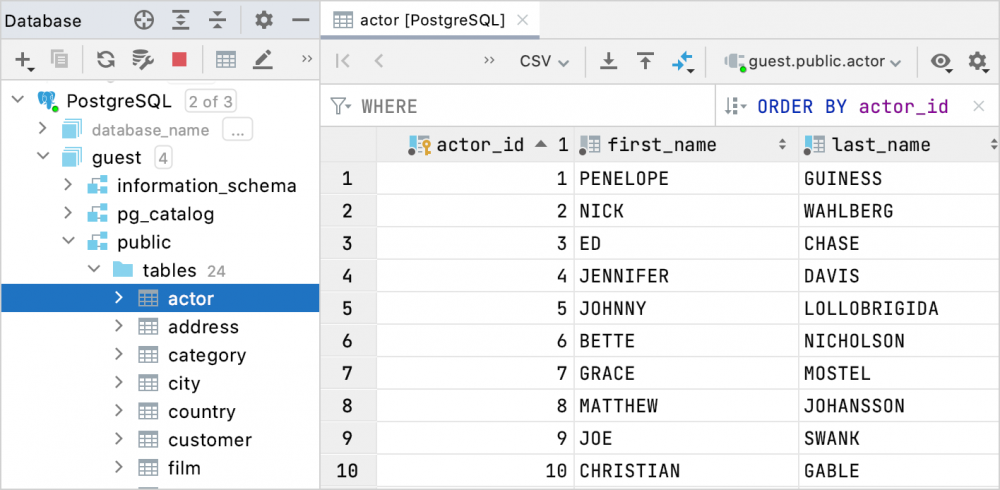
- التكامل مع قواعد البيانات
قد تمكنك بعض الأدوات او الاضافات في بيئات التطوير من الاتصال بقاعدة البيانات، استعراض الجداول وادارتها بشكل سلس، وغير ذلك.

- المساعدة في نشر الغييرات
تساعدك بعض بيئات التطوير في اعداد الية لرفع التغييرات التي تقوم بها الى المخدم، سواء كان ذلك الى بيئة التطوير والتجريب (development)، او الى المخدمات النهائية التي تخدم المستخدمين (production).
كما وتبنى معظم بيئات التطوير المتكاملة بحيث يمكنك تثبيت الاضافات (plugins)ـ والتي تمكنك من اضافة امكانيات اضافية الى بيئة التطوير. يتم تطوير هذه الاضافات من قبل مطورين آخرين، كما ويمكنك احيانا كتابة الاضافات الخاصة بك!
من امثلة بيئات التطوير: NetBeans, Eclipse يستخدمان بشكل رئيسي من اجل تطوير برامج Java، لكن يدعمان لغات وبيئات اخرى، كما وهناك العديد من المنتجات من شركة jetbrains، مثل IntelliJ IDEA لتطوير Java بشكل رئيسي، PhpStorm و WebStorm لتطوير برمجيات الويب، PyCharm للبايثون، وغير ذلك الكثير.
شخصيا اعتدت أن استخدم منتجات شركة JetBrains، وأعتقد انها قد وصلت إلى مراحل متقدمة جدا، واعتقد انه يمكنها زيادة الانتاجية وتقليص الوقت اللازم بشكل مذهل اذا ما استطاع المرء استخدام هذه المنتجات بشكل جيد. تتوفر نسخ مجانية (Comuuunity Editions) من جميع منتجات JetBrains تقريبا، وتوفر كمية كافية من الميزات.
المحررات النصية المتقدمة (Code Editors): VS Code, Atom وغيرها
يميل بعض المطورين الى استخدام المحررات النصية بدلا من بيئات التطوير المتكاملة، لعدة اسباب منها بساطة المحررات النصية وخفتها عادة (فهي تعمل بشكل اسرع) مع القدرة على تخصيصها باستخدام الاضافات (Plugins).
على الرغم من ان كلمة المحرر النصي توحي بمجرد اداة تسمح بادخال، تعديل وحفظ النص فقط، الا ان العديد من محررات الكود اليوم لديها قدرات متنوعة تجعل من الصعب تصنيفها تحت تصنيف محررات نصية. من امثلة هذه المحررات: Visual Studio Code, Atom وغيرها. يمكنك اضافة العديد من الاضافات Plugin لمثل هذه المحررات، تزودها هذه الاضافات بمقدرات متنوعة تسمح بالمساعدة في التطوير بوساطة العديد من لغات البرمجة، كما وتسمح بانجاز العديد من المهام التي تقوم بها بيئات التطوير المتكاملة، ما يجعل هذه المحررات تصبح اقرب الى بيئة التطوير المتكاملة.

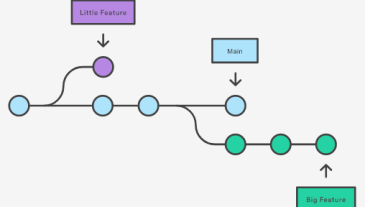
أنظمة التحكم بالمصدر (Version control systems): Git
لقد كمت بكتابة مقال سابق عن ادوات التحكم بالمصدر، اهميتهما, وكيفية استخدامها، يمكنك مراجعته هنا. بشكل مختصر، تقوم هذه الانظمة او الادوات بمساعدتك في تتبع التغييرات في النص البرمجي، السماح بنشرها، ومشاركتها مع الاخرين بسهولة، كما وتجعل عملية التعاون في كتابة النص البرمجي ودمج التعديلات بين عدة مساهمين اسهل بكثير خاصة في حالة الفرق الكبيرة.
باعتقادي الشخصي، باتت ادوات التحكم بالمصدر مهمة جدا في اي مشروع برمجي مهما كان حجمه، بل وان استخدامها اكثر اهمية من استخدام بيئة التطوير المتكاملة (IDE). لذل كمن الضروري تعلم احدى هذه الادوات (مثل git) واتقان استخدامها.
هناك عدد من المواقع التي تقدم خدمة استضافة الكود، مع العديد من الميزات الاخرى، مثل GitHub و GitLab، وتتكامل هذه المواقع بشكل رائع مع انظمة التحكم بالمصدر، أنصحك بشدة باستخدام احد هذه المواقع ورفع مشاريعك هناك (بشكل عام، أو خاص). بالاضافة الى ذلك، تقدم هذه المواقع عدد كبير من الميزات والتكاملات (Integrations) الاخرى التي تساهم في اتمتة عمليات بناء الكود، اختباره، نشره، وغير ذلك.. سنتطرق الى ذلك في مقالات لاحقة.
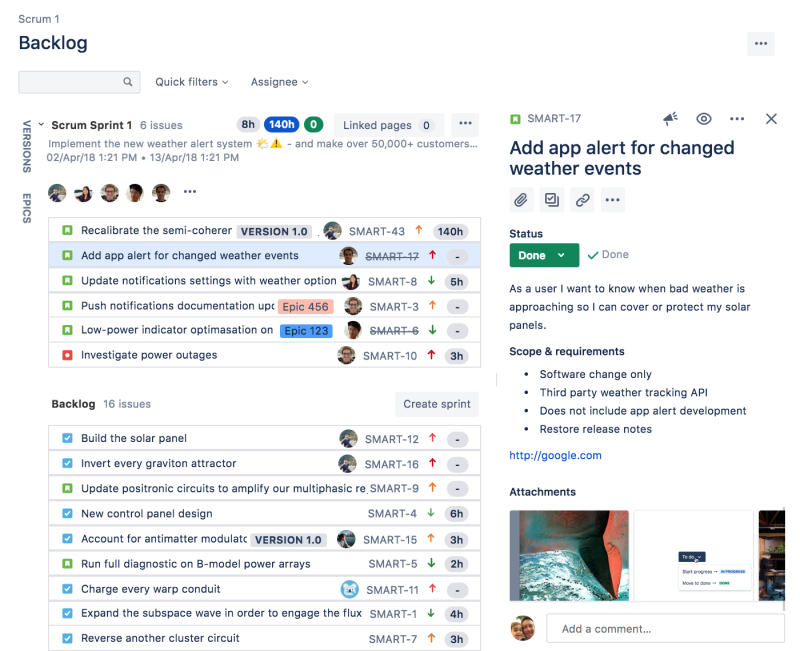
أدوات التنظيم وإدارة المشاريع: Jira, Trello وغيرها
قد تختلف الادوات المستخدمة لعملية تنظيم وادارة المشروع بحسب الفريق وحجمه، وبحسب نوع المشروع، ونوع منهجية تطوير البرمجيات المستخدمة.
في معظم المشاريع البرمجية، يكون هناك خطة توضح متطلبات المشروع، والاهداف المرجو تحقيقها كنتيجة لهذا المشروع. هنا تبرز الحاجة لما يسمى بعملية ادارة المشروع البرمجي.
لن أتطرق كثيرا في موضوع ادارة المشاريع البرمجية، ومنهجياتها المختلفة، الا انني أود ذكر بعض الادوات التي تستخدم في بعض اجزاء عملية ادارة المشاريع البرمجية. هذه الادوات تسمح بتقسيم متطلبات المشروع البرمجي الى مهام (tasks) واحيانا ما تدعى (user stories)، وتسمح بالتخطيط لها، ترتيبها حسب الاولويات والتبعيات (dependencies)، وتتبعها بشكل مستقل.
في حالة العمل في فريق، يكون من الضروري جدا استخدام احدى هذه الادوات، فمن خلالها يمكن للفريق التنسيق، توزيع اعباء العمل، تتبع التقدم لدى باقي اعضاء الفريق، وغير ذلك،
على أي حال، حتى ولو كنت تعمل بمفردك، فلابدك وانك تمارس بعضا من مهارات ادارة المشاريع البرمجية بشكل ضمني، مثل التخطيط للعمل الذي ستقوم به، تقسيمه الى مهام اصغر، تتبع المهام المنجزة، والمحافظة على قائمة من المهام المتبقية، الخ.. بالتالي هذه الادوات ستكون مفيدة حتى في حالة العمل بشكل مفرد، بل وانها ستساعدك في اظهار وصقل مهاراتك التنظيمية.
من امثلة هذه الادوات: JIRA المستخدمة في منهجيات (agile)، Trello وهو اصدار مبسط من JIRA. انصحك بتجربة هذه الادوات ومحاولة التعامل معها.

ملاحظة: الاداة كما يوحي اسمها هي مجرد اداة، خلقت لتسهل تطبيق منهجية ما في ادارة المشاريع، لذلك فان تعلم استخدام الاداة بمفردها ليس ذا قيمة عالية، بل من الضروري الاطلاع على منهجيات تطوير البرمجيات المختلفة، ومفاهيمها، ومحاولة تطبيق هذه المنهجيات وصقل مهاراتك التنظيمية باستخدام هذه الادوات.
المهارة التنظيمية (organisational skill) تعبر عن قدرتك على التركيز على مهام مختلفة، وعلى استخدام وقتك، مهاراتك وقدراتك الفكرية والموارد المتوفرة بشكل فعال.
إن أردتُ ان اشرح ذلك بعبارتي الخاصة، فسوف احاول تقسيم المهارات التنظيمية الى ثلاث مهارات اساسية: القدرة على تقسيم العمل الى مهام بشكل مستمر، القدرة على ترتيب المهام حسب الاولويات، والقدرة على التركيز في المهام الواحدة تلو الاخرى بحسب اولوياتها وتنفيذها بفعالية، دون الضياع في التفاصيل.
سأحاول تغطية هذه النقطة وهذا النوع من المهارات في مقال منفصل لاحقا.
محركات البحث، مواقع تتبع المشاكل، ومنتديات الاسئلة والاجوبة: Stackoverflow، وغير ذلك
من منا لا يواجه الكثير من الاسئلة والتحديات اثناء العمل في المشاريع البرمجية؟ لا أحد.
من الطبيعي أن تواجه كميات هائلة من الاسئلة اثناء كتابة الكود، من امثلة هذه الاسئلة:
- هل يوجد تابع في لغة ما للقيام بمهمة ما؟
- كيف يمكن انشاء اتصال بقاعدة بيانات معينة في منصة ما في لغة ما
- ماذا يعني هذا الخطأ الذي اواجهه اثناء تشغيل التطبيق الخاص بي؟
وغير ذلك الكثير. من البديهي استخدام محركات البحث للبحث عن اجوبة لهذه الاسئلة. محركات البحث ستقودك الى العديد من المواقع.
شخصيا، انا اجد اجوبة لمعظم اسئلتي في موقع Stackoverflow، بل وانني اتعلم اكثر من خلال قراءة النقاشات والتعليقات المتنوعة للاشخاص.
أحيانا، اثناء البحث عن الاخطاء وتشخيصها، خاصة تلك المتعلقة بمكتبات معينة مفتوحة المصدر، ستجد نقاشات مفيدة جدا في موقع GitHub (او الموقع الذي يقدم استضافة الكود للمكتبة المعنية). وعادة ما تجد العديد من المقترحات من الجماعة (community) حول كيفية تخطي هذا الخطأ، حله او غير ذلك.
أدوات المطور للمتصفح: Chrome Dev Tools
اذا كنت تعمل في مجال الويب، فادوات المطور للمتصفح مثل Chrome Devtools قد تكون من اعظم الادوات واكثرها زيادة للانتاجية. اذا كنت تستخدم كروم، يمكنك الوصول الى هذه الادوات من: الاعدادات - ادوات اضافية - ادوات المطور، او ببساطة بالنقر اليميني فوق اي عنصر واختيار Inspect.
تمكن هذه الادوات من تحليل عناصر صفحة الويب، استعراض وتعديل النص HTML، التلاعب في المظهر Styles وتجربة اشياء كثيرة ومختلفة. كما وتمكن من استعراض الاستدعاءات عبر الانترنت التي يقوم موقعك بها ورؤية المعلومات التي يتم تبادلها مع السرفر، كما وتمكن من استعراض محتويات الـ Cookies، وتوفر نافذة اوامر تمكنك من تنفيذ اوامر JavaScript واختبارها بشكل تفاعلي على الصفحة المفتوحة، كما ويمكنك استخدامها لتنقيح Debugging كود الجافا سكربت اثناء تنفيذه في المتصفح، وغير ذلك الكثير من الميزات والاضافات.
من الجدير بالذكر انه ايضا يمكن اضافة Plugins للمساعدة في التطوير في منصات معينة، مثلا هناك React Plugin تمكنك من استعراض وتنقيح تطبيقات الويب الخاصة بك المكتوبة بمنصة React.
Docker
يعد Docker اشهر اداة في مجال بناء، تشغيل وادارة الحاويات (containers). لا أريد التعمق كثيرا في هذا الموضوع الآن، سأحاول كتابة مقال منفصل عنه. لكن باختصار، يساعد Docker المبرمجين في تغليف الكود الخاص بهم، مع جميع الاعتماديات (dependencies) التي يحتاج إليها، من ملفات، مكاتب، وبرمجيات نظام التشغيل اللازمة لتشغيل هذا الكود، وتحزيمها ضمن حزمة واحدة تدعى حاوية او (container). يمكنك عندها تبادل هذه الحاوية مع اي مبرمج اخر ويمكن للجميع تشغيلها بسهولة، كما يتم تشغيل ملفات الموسيقى! بغض النظر عن نظام التشغيل المستخدم، او الجهاز المستخدم.
لماذا أعتبر Docker من الاداوات المفيدة للمبرمج؟ ليس لانه يمكنك تغليف الكود الخاص بك باستخدامه (ولو ان هذه المفاهيم اصبحت حاجة ملحة في صناعة البرمجيات المعتمدة على السحابة اليوم، يجب عليك تعلمها لاحقا)، بل لأن Docker سيساعدك في تحميل وتشغيل اي برمجية تحتاجها في مشاريعك، بسهولة شديدة، دون الحاجة الى تنصيبها وغير ذلك.
على سبيل المثال، فلنفترض انك على وشك تشغيل مشروع يحتاج الى وجود نظام Redis مثبت محليا (Redis هو قاعدة بيانات موزعة عالية الكفاءة لتخزين قيم مفهرسة ضمن الذاكرة)، او قد يكون المطلوب نظام مخدم قاعدة بيانات، الخ.. يوجد لديك خيارين:
- تنزيل Redis (او النظام المطلوب عموما) وتثبيته واعداده على جهازك، فقط لاجل هذا المشروع العابر (وهذه الخطوة تختلف من ناحية الزمن والتعقيد بحسب النظام المراد تثبيته)
- أو ان نطلب من Docker ببساطة تحميل صورة لـRedis (او النظام المطلوب) وتشغيلها محليا. في هذه الحالة، ليس عليك تثبيت Redis في نظام التشغيل الخاص بك، بل انك تحتاج الى امر بسيط مثل هذا:
docker run -d --name redis-stack-server -p 6379:6379 redis/redis-stack-server:latestهذا سيقوم بتحميل صورة لنظام ريدس محليا، وتشغيلها باستخدام المنفذ 6379 بحيث يمكن لتطبيقك الاتصال اليه مباشرة.
يمكنك ايجاد صورة تقريبا لجميع البرمجيات المتوفرة في السوق من خلال موقع https://hub.docker.com ومعاينة التوثيق الخاص بها، وغير ذلك.
سأكتفي بهذا القدر من الأدوات حاليا، وسأقوم بمشاركة اي ادوات اضافية استطيع التفكير بها لاحقا.
لا تتردد بطرح أي اسئلة او استفسارات من خلال التعليقات.
دريد عبد الله