يعبر أداء موقع الانترنت بشكل رئيسي عن سرعة تحميل الموقع، وسهولة استخدامه.
سأقوم باطلاعك عزيزي القارئ على بعض المعايير والمؤشرات التي عادة ما تستخدم لقياس أداء مواقع الانترنت، مع تاثيرها على تجربة المستخدم (User Experience)، وترتيب موقعك في محركات البحث (Search Engine Optimisation - SEO).
كما وأريد عرض بعض المشاكل التقنية الشائعة التي عادة ما تؤثر على أداء مواقع الانترنت، وسأطرح بعض الاسباب المحتملة التي تؤدي الى تراجع الأداء مع مرور الزمن، مع تقديم بعض المقترحات لتجنب هذه المشاكل أو حلها، لكن هذا سيأتي في مقال لاحق.
مقدمة الى كيفية عمل المستعرض (والانترنت عموما)
أنصحك بشدة بإلقاء نظرة على مقالتي "كيف يعمل الانترنت، ماهي الخطوات التي يقوم المتصفح بتنفيذها للحصول على صفحة ويب؟" حيث أشرح كيفية عمل المستعرض وأتطرق الى الخطوات المختلفة التي تحدث أثناء تحميل صفحة انترنت. فهم هذه الخطوات سيجعل فهم معايير قياس اداء الصفحات أسهل بكثير.
أهمية أداء موقع الانترنت
دعنا نعد خطوة للوراء، لماذا علينا الاهتمام كثيراً بأداء وسرعة موقع الانترنت؟ في الحقيقة، سرعة موقع الانترنت عامل مهم جدا لجذب المستخدمين والحفاظ عليهم, وذلك يعزى لأسباب رئيسية ثلاث:
١- سرعة موقع الانترنت تعني تجربة مستخدم أسلس
عندما يقوم المستخدمون بفتح موقعك للمرة الأولى، فإنهم يتوقعون رؤية المحتوى فيما لا يزيد عن ثلاث ثوان. في نفس الوقت، يميل البشر الى الوثوق أكثر بتلك المواقع السريعة، فتلك السرعة تعطي الاحساس بأن المستخدم يتعامل مع منشأة حقيقية غير مزيفة.
حسب احصائية من غوغل، فإن ٥٣٪ من متصفحي الانترنت من الأجهزة المحمولة يقومون بإغلاق الصفحة قبل اتمام تحميلها اذا استغرق تحميلها أكثر من ٣ ثوان. أجل، من المرجح أنك قمت بالبحث عن شيء ما في محرك البحث، وبدأت بفتح النتائج الواحدة تلو الأخرى، لِمَ عليك أن تنتظر تحميل احدى هذه الصفحات مطولا بينما قد تم تحميل باقي الصفحات بالفعل؟
٢- سرعة موقع الانترنت تؤثر على ترتيبه في محركات البحث (Ranking)
غوغل، أهم محركات البحث يصف بوضوح أهمية سرعة موقع الانترنت كأحد العوامل المؤثرة في ترتيب الموقع. على الرغم من وجود عوامل اخرى، الا أن سرعة وأداء موقع الانترنت عامل مهم جدا أثناء تقييم وترتيب الموقع بين نتائج البحث، وهي تعلب دورا هاما في عملية "تحسين محركات البحث" (Search Engine Optimisation)
٣- سرعة موقع الانترنت تؤثر على نجاح الموقع (معدل التحويل)
معدل التحويل (conversion rate) هو نسبة المستخدمين الذين قامو باتمام الغرض المطلوب منهم (مثلا، شراء المنتج، أو التسجيل في الموقع، أو طلب الخدمة) من بين زوار الموقع، بعبارة أخرى هو مؤشر تقوم بتحديده بنفسك لنجاح الموقع.
بحسب دراسة، فان معدل تحويل الموقع (النجاح) ينخفض بمقدار 7 بالمئة لكل ثانية إضافية منصرمة في تحميل الصفحة.
مثلا، بالنسبة لموقع يحقق مدخول 40,000 دولار يوميا، فان زيادة وقت تحميل الموقع بمقدار ثانية واحدة سيخفض المدخول السنوي بمقدار مليون دولار.
مؤشرات أداء موقع الانترنت
سأحاول أن أشارك بعض المعايير العملية المستخدمة في تقييم أداء مواقع الانترنت. يمكنك البحث في محركات البحث لايجاد العديد من المؤشرات الأخرى، كما ويمكنك زيارة موقع https://web.dev/metrics (بالانكليزية) من قبل غوغل، لاستكشاف معايير أداء الموقع المختلفة، قياسها، وتعلم الكثير حول هذا الموضوع.
١) زمن تحميل الصفحة الكلي (سرعة الصفحة)
يمكن التعبير عن "زمن تحميل الصفحة بالزمن اللازم لتحميل وعرض الصفحة بالكامل في المستعرض، مقاسا بدءا من اللحظة التي يقوم بها المستخدم بطلب الصفحة، ويمكن تقسيم هذا الزمن الى ثلاث أزمنة رئيسية:
- الزمن الى البايت الأول
او (Time to first byte - TTFB), وهو يقيس الزمن المنصرم منذ لحظة طلب مورد (صفحة مثلا)، حتى لحظة بدء المستعرض بتلقي النتيجة من المخدم. يتأثر هذا الزمن باتصال الشبكة بالطبع، كما ويتضمن زمن معالجة الطلب في الجزء الخلفي (backend) بالتالي يتاثر بكثير من العوامل التي سنناقشها لاحقا، مثل نوع المخدم، قدرته الاستيعابية، نوع البرمجيات، جودة الكود المكتوب وتعقيده الحسابي، سرعة جميع الاعتماديات (dependencies) مثل قواعد البيانات، سرعة الشبكة، وغير ذلك الكثير. يمكنك ايجاد المزيد من التفاصيل هنا (بالانكليزية).
- الوقت المستغرق لتحميل الاستجابة (الصفحة) من المخدم
بالاضافة الى سرعة الشبكة، يتعلق هذا بعدة عوامل، منها حجم صفحة الانترنت، وحجم الملفات الستاتيكية (ملفات الجافا سكربت والتنسيق styles، المكاتب المستخدمة، وغير ذلك).
- الوقت المستغرق لمعالجة الصفحة وعرضها (render) في المستعرض
يتعلق هذا بشكل رئيسي بتعقيد الصفحة، وحجمها، وجودة الكود المستخدم في القسم الامامي (frontend).
في حالة التطبيقات ذات الصفحة الواحدة (Single Page Application - SPA) او تلك التي تقوم بتحميل المحتوى ديناميكيا (من خلال طلبات ajax بعد تحميل جسم الصفحة الأساسي)، فإن الأمر يصبح أعقد بقليل، حيث أن هذا الزمن عندها يعبر عن الزمن اللازم لعرض الصفحة بالكامل، وذلك يتضمن انتهاء تنفيذ جميع الطلبات غير المتزامنة اللازمة لعرض اي جزء من محتوى الصفحة.
٢) الزمن حتى عرض أول مكون من الصفحة (First Contentful Paint - FCP)
هنا، نتحدث عن الوقت المنصرم بين لحظة طلب الصفحة، واللحظة التي يتم فيها عرض أول مكون ذو معنى من محتوى الصفحة (صورة، نص، او اي مكون يمكن للمستخدم رؤيته).
رؤية المستخدم عناصر من الصفحة، يساعد عموما في اشغاله في شيء ما ريثما يتم تحميل باقي المحتوى، ويعطي انطباع أولي عن استجابة الموقع. في هذه الصورة (مأخوذة من موقع web.dev)، يقيس هذا المؤشر الزمن المنصرم قبل عرض الاطار الثاني من اليسار، حيثما -كما تلاحظ- تم تحميل بعض محتوى الصفحة، وليس كله، وهنا يكمن الفرق بين هذا المؤشر والمؤشر التالي والذي يقيس الزمن اللازم لتحميل المحتوى الرئيسي من الصفحة.
لمزيد من المعلومات، راجع توصيف الزمن حتى عرض أول مكون (بالانكليزية).

٣) الزمن حتى عرض أكبر مكون من الصفحة (Largest Contentful Paint - LCP)
هو الزمن اللازم لعرض أكبر جزء نصي أو صورة ضمن الجزء المرئي من الصفحة عند تحميلها، مقاساً من لحظة طلب الصفحة، وهذا يعني أنه هنا يتم النظر فقط الى العناصر المرئية بدون التمرير (scrolling).
في الصورة اعلاه، نلاحظ أن أكبر مكون في هذه الصفحة هو الجزء النصي تحت شريط الصور، وقد تم عرض هذا المكون منذ الاطار الثالث. بالتالي زمن عرض اكبر مكون هنا هو الزمن حتى عرض الاطار الثالث.
يعد هذا المؤشر أحد أهم مؤشرات أداء صفحة الانترنت، وقد قامت غوغل بتطوير هذا المقياس خصيصا لاستخدامه في تقييم مواقع الانترنت وترتيبها في نتائج البحث، وذلك لان المؤشر السابق (الزمن حتى عرض أول مكون) لا يرتبط كثيرا بتجربة المستخدم، في حين أن هذا المؤشر (LCP) يقيس ما سيراه المستخدم مباشرة عند تحميل الصفحة.
يمكنك القراءة والتعلم اكثر عن هذا المؤشر، وكيفية تحسينه من خلال مراجعة توصيف الزمن حتى عرض أكبر مكون (بالانكليزية).
٤) الزمن حتى القدرة على التفاعل (Time To Interactive - TTI)
هذا المؤشر يعبر عن تجربة المستخدم بشكل جيد، وهو يقيس الزمن اللازم كي يكون المستخدم قادرا على التفاعل مع الصفحة، مثلاً: النقر على الروابط، ادخال النص في مربع نص، النقر على الأزرار، الخ..
في العديد من الأحيان، قد تظهر الصفحة بصريا على أنها جاهزة ومعروضة، لكن لا يمكن للمستخدم التفاعل معها بعد، مثلا في حالة تنفيذ كود معقد قام بإشغال النيسب الرئيسي (main thread)، او في حالة كانت الصفحة لاتزال تحمل الجافا سكربت. هنا، من المفيد قياس قيمة هذا المؤشر.
مثلا، في حالة قيامك بفتح موقع مثل محرك البحث غوغل، جل ما يهمك هو ادخال النص المطلوب والبحث عنه، فسيكون من المفيد ظهور مربع البحث مباشرة وقدرتك على ادخال النص، ويمكن للصفحة متابعة تحميل الموارد غير الضرورية في الخلفية، او مثلا ارسال قيم القياسات الى المخدمات.
يتعلق هذا التعريف تقنيا بقابلية الموقع على الاستجابة الى الأحداث (events)، يمكنك الحصول على تفاصيل تقنية أكثر عن هذا المؤشر هنا، كما ويمكنك الغوص في تفاصيلهمن خلال https://web.dev/tti.
من الجدير بالذكر، هناك العديد من مؤشرات أداء الموقع الأخرى التي قمت بتجاوزها، في محاولة للتركيز على الجوانب المهمة من أداء الموقع.
كيف يمكن قياس قيم هذه المؤشرات
هناك العديد من الأدوات المختلفة الموجودة مجانا لمساعدتك في تقييم وقياس جوانب مختلفة من أداء موقعك.
بالنسبة للمواقع الموجودة على الانترنت مسبقا، يمكنك استخدام العديد من الادوات اونلاين من خلال تمرير رابط الصفحة التي تريد قياس أدائها. أما بالنسبة للمواقع التي يتم تطويرها محلياً، يمكنك تشغيل هذه الأدوات على حاسوبك الخاص.
هناك نوعان من القياسات التي يمكن استخدامها لتقييم مؤشرات أداء موقع الانترنت:
١) القياسات المخبرية (In the lab measurements)
هنا يتم محاكاة عملية تحميل الصفحة لمرة واحدة (او عدة مرات)، وقياس هذه المؤشرات، وهي تقدم قيم تقريبية جيدة لهذه المؤشرات.
٢) القياسات على الأرض (In the field measurements)
العديد من المؤشرات تتأثر بنوع الجهاز المستخدم، سرعة اتصال الانترنت، المحتوى الذي يعرض لكل مستخدم، وغير ذلك. هذا يجعل القياس المخبري أمرا صعبا أو غير دقيق. لذلك يمكن قياس قيم مؤشرات الأداء المختلفة في متصفحات المستخدمين، وجمع هذه البيانات لتحليلها.
بعض أدوات القياس
سوف نقوم بالتركيز على القياسات المخبرية فقط. ليس لدي الكثير من الخبرة باستخدام أدوات القياس المختلفة، الا انني شخصيا أجد الأداتين التاليتين مفيدتان للغاية. بالاضافة الى ذلك، أقوم احيانا باستخدام الانترنت للبحث عن ادوات اونلاين اخرى استخدمها بشكل غير منتظم.
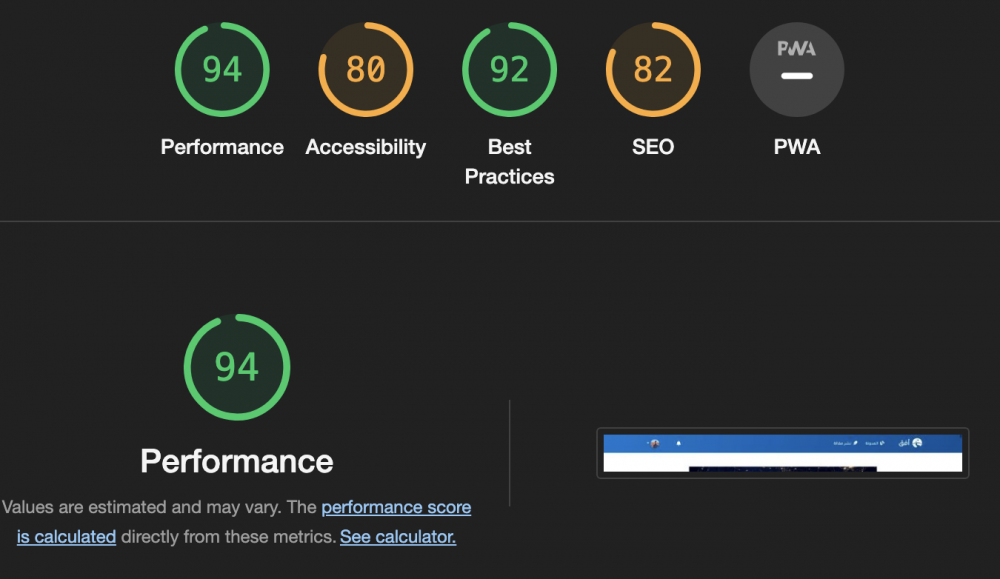
Lighthouse
هي أداة متوفرة في Google Chromeـ يمكنك الوصول اليها من خلال أدوات المطور، لاجراء الاختبارات على صفحة الانترنت الخاصة بك وتوليد العديد من التقارير والمؤشرات، قم بتجربة هذه الأداة حالاً.

القياس أونلاين من خلال web.dev/measure
يمكنك استخدام هذه الاداة (اونلاين) اذا كان موقعك موجود بالفعل على الانترنت، وهي تقوم داخليا باستخدام اداة Lighthouse لتوليد التقارير من اجلك. قم بتجربتها الآن.
يمكن للأدوات المذكورة أن تعطيك بوضوح المشاكل التي يعاني منها موقعك (او صفحتك)، والجوانب التي يمكن تحسينها، كما وستقوم في الكثير من الأحيان باقتراح بعض الاقتراحات التي من شأنها التحسين من أداء الموقع.
سأحاول تغطية بعض هذه الجوانب في المقالات اللاحقة، الا أنني سأحاول تغطية جوانب اضافية اخرى تسمح لك ببناء أنظمة قابلة للتوسع (scalable) بدون التاثير على اداء هذه الانظمة، او تجربة المستخدم.
في الختام
عندما بدأت بكتابة هذا المقال، كان الغرض هو التمهيد الى المقال التالي حيث أنوي التحدث عن بعض الأخطاء الشائعة التي تؤثر سلبا على أداء الموقع أو النظام، الا أنني وجدت أنه من المفيد التعمق قليلا في مؤشرات تقييم الأداء بشكل علمي، ومن اجل تقديمها بشكل مفهوم ودقيق، احتجت لمراجعة الكثير من المفاهيم النظرية للاطلاع على بعضها بشكل منهجي، وتعلم بعضها الآخر, أتمنى أن أكون قد وفقت في ايصال المعلومة الصحيحة، و أرحب بالاقتراحات، التصحيحات إن وجدت، والتعليقات.
لا تتردد في طرح أي استفسار من خلال التعليقات، وقم بمتابعتي على أفق إن رغبت بالحصول على اشعارات عند نشر باقي المقالات في السلسلة.
مع أطيب التمنيات
دريد عبد الله