في هذه المقالة، سأشرح بالتفصيل العمليات التي تحدث وراء الكواليس عندما تقوم بفتح موقع انترنت معين.
أعتقدُ أن هذه المقالة مهمة جدا للمبتدئين الراغبين بتعلم الويب، الا انها قد تكون مفيدة أيضا لبعض الاشخاص الذين قامو مسبقا بتطوير مواقع الويب، ويبحثون عن فهم ما يجري وراء الكواليس بغية التحسين من اداء مواقعهم.
هذه المقالة هي الأولى من سلسة تسعى لشرح مواضيع مختلفة في تطوير الويب. حاليا أنوي المتابعة في الكتابة عن موضوع تحسين أداء مواقع الانترنت، من خلال المقالتين التاليتين (سأضيف الروابط عندما أنشر المقالات).
- قياس سرعة وأداء مواقع الانترنت، وعلاقة ذلك بتجربة المستخدم
- أبرز المشاكل الشائعة التي تؤثر على أداء مواقع الانترنت، وكيفية حلها.
قبل الخوض في الخطوات المتضمنة في عملية فتح صفحة انترنت، دعنا نلقي نظرة سريعة على المكونات الرئيسية التي يحتاجها المستعرض لعرض صفحة انترنت.
المكونات الرئيسية لصفحة الانترنت
سأحاول تقسيم صفحة الانترنت الى بضعة مكونات رئيسية يحتاجها المتصفح كي يكون قادرا على عرض صفحة انترنت وتمكين المستخدم من التفاعل معها. اذا كنت على دراية بهذه المكونات، من فضلك تجاوز الى القسم التالي "ماهي الخطوات المتضمنة في عملية فتح صفحة انترنت".
١) توصيف HTML للصفحة (Hypertext markup language)
وهو الكود البرمجي لصفحة الانترنت ببساطة، وهذا يقوم بتوصيف هيكلية صفحة الانترنت، محتوياتها جميعا (النص، الصور، الروابط، الأزرار، مربعات الاختيار، مربعات الادخال النصية)، وجميع العناصر في الصفحة بشكل كامل.
يتضمن ترميز HTML ايضا توصيف معلومات اضافية عن الصفحة: العنوان المعروض في المتصفح، معلومات اضافية Metadata تخبر محركات البحث (ومواقع التواصل الاجتماعي، وغيرها) عن كيفية التعامل مع الصفحة، الصورة المصغرة التي يمكن لها عرضها لتمثيل هذه الصفحة، وصف سريع، الكلمات المفتاحية، وغير ذلك.
كما ويمكن ان يتضمن توصيف HTML للصفحة روابط اضافية الى ملفات للانماط المرئية المستخدمة، ملفات الجافا سكربت المستخدمة، الخطوط المستخدمة، وغير ذلك. سنتحدث على هذه المفاهيم بعد قليل.
يمكنك اللعب مع لغة HTML وتجربة الكثير من المفاهيم الموجودة داخلها من خلال هذا الموقع التفاعلي.
وهذا مثال لصفحة انترنت تفاعلية بسيطة قمت بكتابتها سريعاً، يمكنك استخدامها اثناء تعلم مكونات صفحة الويب، والعبث بالكود وتغييره، ورؤية منعكسات ذلك على الصفحة مباشرة.
٢) الأنماط المرئية (Stylesheets)
تساعد الأنماط المرئية (ترجمتي الخاصة لـ stylesheets) في اخبار المستعرض عن كيفية عرض واظهار كل عنصر من عناصر الصفحة.
من الخواص التي يمكن التحكم بها من خلال الأنماط هذه: لون العنصر، لون الخلفية، شكل العنصر، حجمه، ابعاده عن العناصر المحيطة، نوع مؤشر الفأرة فوق العنصر، الظلال، كما ويمكن باستخدامها اضافة تأثيرات حركية بسيطة الى العناصر.
تكتب الأنماط المرئية عادة بلغة (CSS: Cascading Style sheets) كما وتوجد مجموعة محركات تسمح بكتابتها بصياغات مختلفة وتقوم بترجمتها الى (CSS) حيث انها المدعومة رسميا من قبل المستعرضات، وتوجد طرق عديدة لهيكلة وتحديد القواعد التي تحدد اشكال العناصر في الصفحة. يمكنك التعلم أكثر عن هذا من خلال البحث في الانترنت.
يمكن أن يتم كتابة انماط CSS ضمن كود HTML نفسه، اما داخل كل عنصر بمفرده (ويدعى هذا inline style، او في قسم <style> منفصل في ملف الـ HTML)، او بشكل خارجي تماما، عن طريق وضع الكود في ملف CSS منفصل، يتم الربط اليه من ملف HTML بوساطة رابط (Link)، في مثالنا، استخدمنا ملف انماط خارجي في السطر ٦ من كود الـ HTML. جرب حذفه ولاحظ الفرق.
بامكانك أيضا أن تجرب العبث بكود CSS الموجود في المثال، مثلا عدل المقطع الاول الموجود في قسم CSS ليصبح:ْ
body {
background-color: yellow !important;
}
٣) الجافا سكربت (Javascript)
في السابق، كان الانترنت يعتمد على المخدم بشكل كبير، بحيث كان المستخدم يقوم بطلب صفحة من المخدم، ويقوم المخدم باعادتها. كان كل تفاعل من المستخدم مع الصفحة يؤدي الى طلب جديد من المخدم، بحيث يقوم المخدم دائما باعادة اصدار جديد من الصفحة بعد كل تفاعل، أي ان المستعرضات لم تكن تقوم بالكثير من العمل، مجرد طلب الصفحات، وعرضها.
في الويب الحديث، باتت مواقع الانترنت أكثر تفاعلية بكثير، مثلا يمكنك ان تنقر الزر وتشاهد تغييرات في صفحة الانترنت، بدون أي تدخل من المخدم، او احيانا مع تدخل المخدم ولكن بدون اعادة تحميل الصفحة.
لتحقيق مثل هذا النوع من السلوك، لابد من وجود الية للتحكم بمنطق وسلوك الموقع في المتصفح، يتم هذا اليوم بوساطة لغة Javascript بشكل رئيسي.
افتح المثال الذي قمنا بكتابته، وانظر الى قسم JS (Javascript)، ستلاحظ أننا قمنا باضافة بعض الكود الذي يقوم بالاستجابة الى التغييرات في المربعين النصيين، من اجل جمع العددين المدخلين وعرض النتيجة في الصفحة.
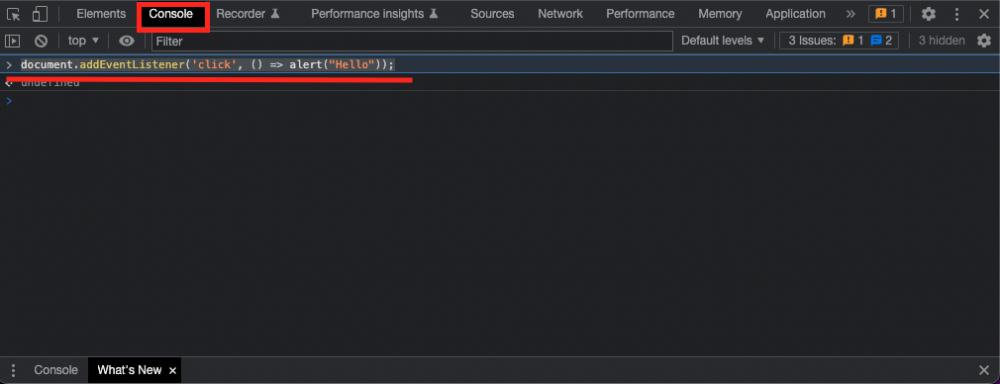
دعنا نقوم بتجربة أخرى ممتعة لنرى كيف يمكننا تغيير استجابة صفحة Google الرئيسية لسلوك النقر في الصفحة باستخدام Javascript.
افتح موقع https://google.com مجددا، انقر في مكان فارغ من الشاشة واختر inspect. ستظهر أدوات المطور، انتقل هنا الى تاب Console وفي مربع النص في الأسفل، اكتب النص التالي:
document.addEventListener('click', () => alert("Hello"));ثم اضغط Enter. سيتم تنفيذ هذا الكود حالا، وهو يطلب من المتصفح اضافة سلوك جديد يحدث عند النقر في الصفحة، وهو اظهار رسالة تحذير تحتوي كلمة Hello.
الآن، جرب أن تنقر في مكان فارغ من صفحة غوغل!

٤) عناصر أخرى
تتضمن هذه العناصر: الصور المعروضة في الصفحة، ملفات الخطوط التي تحدد نوع الخط المستخدم، وغير ذلك.
ماهي الخطوات المتضمنة في عملية فتح صفحة انترنت
لقد قٌمتَ عزيزي المستخدم منذ قليل بفتح هذه الصفحة في المستعرض الخاص بك. ما الذي حدث بالضبط؟
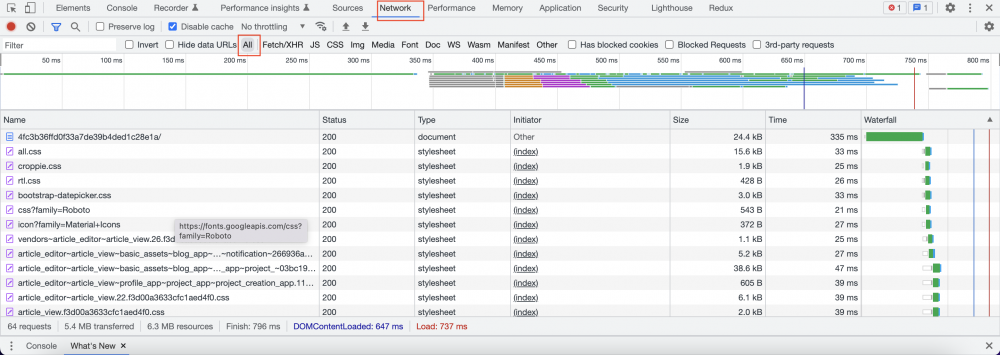
دعنا نجعل الامور أكثر تفاعلية بقليل! اذا كنت تستخدم Google Chrome لتصفح الانترنت، افتح أدوات المطور (القائمة - أدوات أكثر - ادوات المطور) ثم انتقل الى تاب الشبكة (Network)، تأكد من تحديد All بجانب Filter، ثم أعد تحميل الصفحة! يمكنك متابعة قراءة هذه المقالة في تاب آخر اذا كان ذلك أسهل.

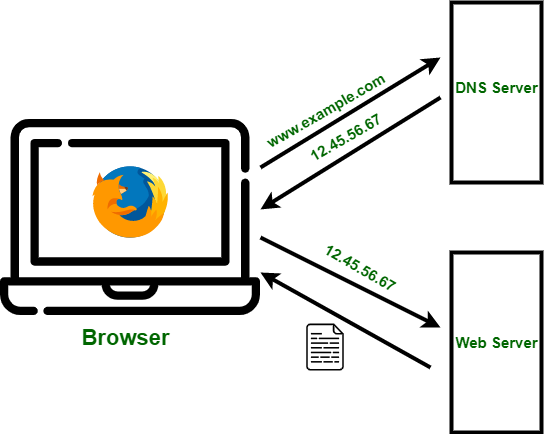
١) البحث عن عنوان الانترنت الخاص بالموقع (IP) او ما يسمى (DNS Lookup)
في عالم الانترنت، يتم عنونة كل جهاز على الشبكة باستخدام عنوان يسمى بعنوان الانترنت (Internet Protocol Address) او (IP). لطلب موقع انترنت، يجب أن يعرف المستعرض الخاص بك عنوان الانترنت (IP) للمخدم الذي يحتوي على هذا الموقع، كي يقوم بالاتصال به لتحميل الموقع.
كأشخاص بشريين، يستحيل علينا تذكر عناوين الانترنت هذه لطولها، لذلك نستخدم اسم بسيط لعنونة كل موقع. في حالة موقعنا، الاسم هو oufok.com. إذا، ما الذي يحدث خلف الكواليس عندما تطلب https://oufok.com؟
يقوم المستعرض بارسال طلب الى ما يعرف بمخدم الأسماء DNS (Domain Name Server): وبشكل مبسط جدا، هو عبارة عن نظام لتسجيل أسماء المواقع (Domain names) وعناوين الانترنت المقابلة لها.
يقوم مخدم الأسماء بالبحث في قاعدة بياناته، وبارسال الاجابة الى المتصفح الخاص بك، تتضمن الاجابة عنوان الانترنت (IP) الخاص بالموقع، في مثالنا: بموقعنا أفق، ولنفترض أن هذا العنوان هو 157.245.21.199.
يقوم مخدم الأسماء (DNS) أيضا باخبار المستعرض عن مدة صلاحية المعلومات المرسلة (TTL)، بحيث يستطيع المستعرض أو النظام تخزين هذه المعلومات محليا (Caching)، معنى ذلك أنه في المرة التالية عندما تفتح نفس الموقع، سيقوم المستعرض باستخدام عنوان الانترنت (IP) المخزن لديه محلياً بدلا من ارسال طلب جديد الى مخدم الأسماء.
بالطبع، يجب أن يقوم مطور موقع الانترنت بشراء وتسجيل اسم الموقع ( domain name) واعداده، وربطه بعنوان انترنت معين، باستخدام احد مسجلي العناوين (domain name registrars)

٢) يقوم المستعرض بإرسال الطلب الى المخدم الخاص بالموقع
بعد أن حصل مستعرضك على عنوان الانترنت الموافق للمخدم (جهاز الحاسب) الذي يحتوي على الموقع، يقوم المستعرض بارسال الطلب الى هذا المخدم، باستخدام البروتوكول HTTP او HTTPS، في حالتك (طلب فتح المقالة)، كان الطلب من الشكل:
GET 157.245.21.199/article/view/{article_id}يتضمن الطلب مجموعة من البيانات لن أغوص في تفاصيلها، لكنها تتضمن ما يدعى عملية (فعل) HTTP، والعملية في مثالنا هي GET، اي ان المستعرض يود الحصول على هذا المورد (الصفحة) من المخدم.
يتم تعريف الصفحة من خلال ما يدعى (Universal Resource Locator - URL) او بعبارة أخرى: رابط الصفحة. في مثالنا، كان ذلك:
157.245.21.199/article/view/{article_id}
كما ويتضمن الطلب مجموعة من الترويسات (Headers) يتم ارسالها من المستعرض بشكل تلقائي، تعطي المخدم بعض المعلومات الضرورية لتحديد طريقة ارجاع هذه الصفحة، وغير ذلك.
لاحظ أنه في معظم الحالات، لن يكون هناك مخدم ويب واحد فحسب لتخديم الموقع، بل مجموعة من المخدمات. هذا لا يهم حاليا، دعنا نقول انه هناك عنوان انترنت واحد (IP Address) يستخدم لعنونة هذه المخدمات جميعها، بطريقة ما، ودعنا نسلم بأن الطلب (طلب تحميل الصفحة) سوف ينتهي لدى مخدم ويب واحد فقط.
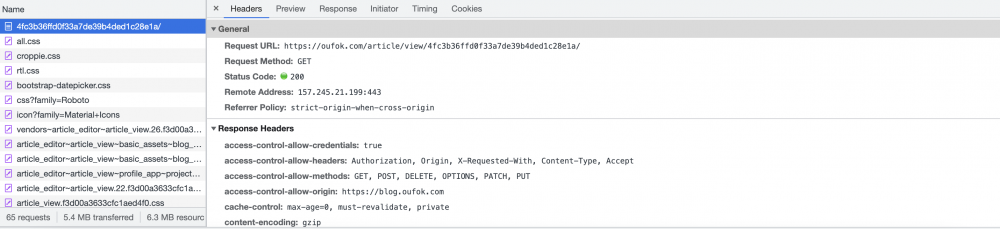
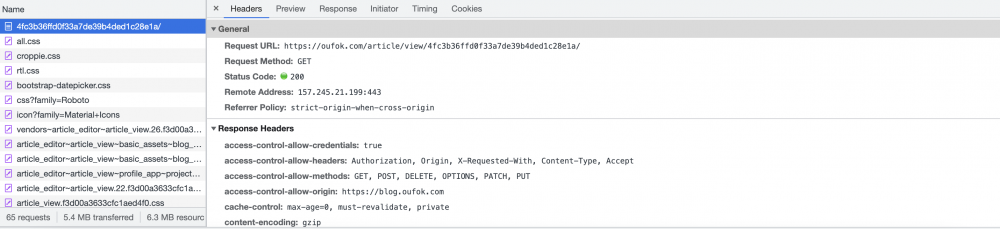
اذا ما نظرت الى نافذة (أدوات المطور) التي قمت بفتحها منذ قليل، ستجد هذا الطلب كأول طلب، يمكنك النقر عليه لرؤية التفاصيل جميعها.. تابع لتفهم باقي التفاصيل.

٣) يقوم المخدم باستلام الطلب وتنفيذه
بعد أن يصل الطلب الى المخدم، سيقوم المخدّم بتنفيذ الطلب. تختلف طريقة التنفيذ من مخدم الى اخر، أحيانا يتم تخصيص عملية جديدة (process) في المخدم لمعالجة الطلب الجديد، احيانا يتم تخصيص (thread) جديد، هذه التفاصيل لا تهم كثيرا الآن.
تختلف الية تنفيذ الطلب ايضا بحسب نوع الصفحة المطلوب ارجاعها، فمثلا: اذا كان الطلب هو لتحميل صورة فحسب، فسيقوم المخدم بقراءة هذه الصورة من مكان تخزينها، وارجاعها ببساطة الى المستعرض.
بينما في مثالنا (طلب مقال من أفق)، فسيقوم المخدم بعدد كبير من العمليات في هذه الاثناء، على سبيل المثال ليس الحصر:
- مصادقة المستخدم الذي قام بالطلب، والتحقق من كونه معروف من قبل المخدم أو لا، فمثلا، سنقوم باعادة محتوى مختلف قليلا ان لم يكن المستخدم مسجلا دخوله، مثل عرض زر تسجيل الدخول، الغاء تفعيل ميزة الاعجاب بالمقال، وغير ذلك. تتم عملية مصادقة المستخدم من خلال النظر الى ملفات تعريف الارتباط (cookies).
ملفات تعريف الارتباط (cookies): هي عبارة عن قيم (key, value) يتم تخزينها في المستعرض من قبل المخدم، ويقوم المستعرض بارسالها مع كل طلب الى المخدم. مثلا، عندما يقوم المستخدم بتسجيل الدخول، يقوم المخدم بتوليد قيمة خاصة قد تدعى معرف الجلسة (session identifier) وقيم اخرى تستخدم لتعريف المخدم بهذا المستخدم. لاحقا، يتم ارسال هذه القيم مع كل طلب الى المخدم، تساعد هذه القيمة المخدم في معرفة من هو المستخدم الذي قام بارسال الطلب، وحقيقة كونه قام بتسجيل الدخول ام لا.
- التحقق من أن المقال المطلوب موجود، ومنشور، جلب معلومات الكاتب، عدد الاعجابات، التعليقات الخاصة بالمقال، عدد المشاهدات وغير ذلك الكثير، من قواعد البيانات المختلفة المستخدمة في الجزء الخلفي (backend).
- ارسال هذه المعلومات الى نظام القولبة المستخدم المسؤول عن توليد الصفحة (templating system) وتلقي النتيجة كصفحة HTML.
أنظمة أو لغات القولبة (HTML templating languages) تجعل من الاسهل توليد صفحات (HTML) بمحتوى ديناميكي يتغير بحسب تغير المعطيات، من خلال تعريف قوالب للمحتوى. اذا كنت ترغب بالتعلم أكثر عنه هذه اللغات، يمكنك مراجعة الموارد المتوفرة على الانترنت. مثلا هذا المقال يصف خمس لغات قولبة يمكن استخدامها بدلا من HTML.
خرج نظام القولبة هو عبارة عن محتوى الصفحة HTML. محتوى الصفحة في مثالنا يحتوي على العناصر المرئية جميعها، بما فيها نص المقالة، معلومات الكاتب، والكثير من المعلومات، الا انه يتضمن ايضا اشياء اخرى مهمة، مثلا:
- الروابط الى ملفات الأنماط (stylesheets, عادة تكتب بلغة CSS) المسؤولة عن تحديد اشكال العناصر في الصفحة (تكلمنا عنها منذ قليل)
- الروابط الى ملفات الجافا سكربت (javascript) المسؤولة عن تعريف سلوك الصفحة، كذلك تحدثنا عنها منذ قليل.
- الروابط الى جميع الصور او الملفات الثابتة (الستاتيكية static) الاخرى التي سوف يتم عرضها في الصفحة.
هذا النوع من الملفات (stylesheets, javascript, images) تدعى بالملفات الستاتيكية، وعادة لا يتم تحميلها في نفس الطلب الاصلي حيث يتم تحميل HTML، بل بعد ذلك، تابع معي.
٤) يقوم المخدم باعادة نتيجة تنفيذ الطلب الى المستعرض
تذكر قليلا، حتى الآن: قام المستعرض بانشاء اتصال الى المخدم، طالبا استرجاع الصفحة المعنونة بوساطة العنوان (URL) المحدد. قام المخدم بتنفيذ الكثير من الخطوات المعقدة لتوليد محتوى هذه الصفحة، وحصل على خرج HTML في مثالنا.
يقوم المخدم الآن باستخدام نفس الاتصال المفتوح مع المستعرض لاعادة هذا الخرج الى المستعرض.
في الحقيقة يتم ارجاع ما يسمى باستجابة (Response) تتضمن معلومات مثل الترويسات التي تكلمنا عنها (Headers)، محتوى الاستجابة (response body) وفي مثالنا هو محتوى الصفحة (HTML)، كما وتتضمن الاستجابة مايعرف برمز الحالة (Status Code).
رمز الحالة (Status Code)
هو عبارة عن عدد تقوم مخدمات HTTP بارفاقه بكل استجابة يتم ارجاعها من السرفر، ولهذا الرمز دلالة مهمة في الويب، فباستخدامه يستطيع المخدم التعبير عن نتيجة التنفيذ: هل نجح تنفيذ الطلب، أم فشل؟ هناك الكثير من القيم الممكنة لهذا الرمز، لكنها تقسم ضمن خمس مجموعات، أهمها:
- مجموعة 2xx للتعبير عن نجاح الطلب، وهي تتضمن جميع الرموز بين 200 و 299. اكثر هذه الرموز شيوعا هو الرمز 200 (success)
- مجموعة 3xx للتعبير عن رموز اعادة التوجيه: عندما يتم اعادة توجيه الطلب من قبل المخدم الى URL اخر.
- مجموعة 4xx: للتعبير عن اخطاء الزبون، مثل: طلب خاطئ (٤٠٠)، غير مخول (٤٠١)، الطلب يتطلب الدفع (٤٠٢) وغير ذلك الكثير.
- مجموعة 5xx: للتعبير عن الاخطاء من جهة المخدم، مثلا: خطأ مخدم داخلي (٥٠٠)، طلب غير مدعوم (٥٠١)، تجاوز تنفيذ الطلب الوقت المحدد (٥٠٤)، وغير ذلك الكثير.
يمكنك التعلم اكثر عن معاني رمز الحالة المختلفة بزيارة هذا الرابط.
انظر مجددا الى أدوات المطور، كنا قد عاينا الطلب الأول الى المخدم، الآن يمكنك أن تفهم ماذا يعني الرمز 200 (Status Code)

٥) يقوم المستعرض بمعالجة النتيجة
قام المستعرض بتلقي محتوى (HTML) من المخدم، يقوم المستعرض الآن بمعالجة هذا المحتوى وتشكيل ما يدعى بـنموذج عناصر المستند (DOM - Document Object Modal) وهو عبارة عن طريقة لتمثيل العناصر المختلفة في الصفحة.
باستخدام هذا النموذج، يستطيع المستعرض فهم المحتوى وعرض العناصر التي تلقاها من المخدم. تذكر: يحتوي هذا المحتوى على عنوان الصفحة، توصيف لجميع عناصرها، معلومات اضافية (Metadata) عن الصفحة مثل اسم الكاتب، وغيرها، بالاضافة الى الروابط الى ملفات الأنماط (CSS stylesheets) والجافا سكربت الضرورية لعرض الصفحة ولعملها بشكل صحيح.
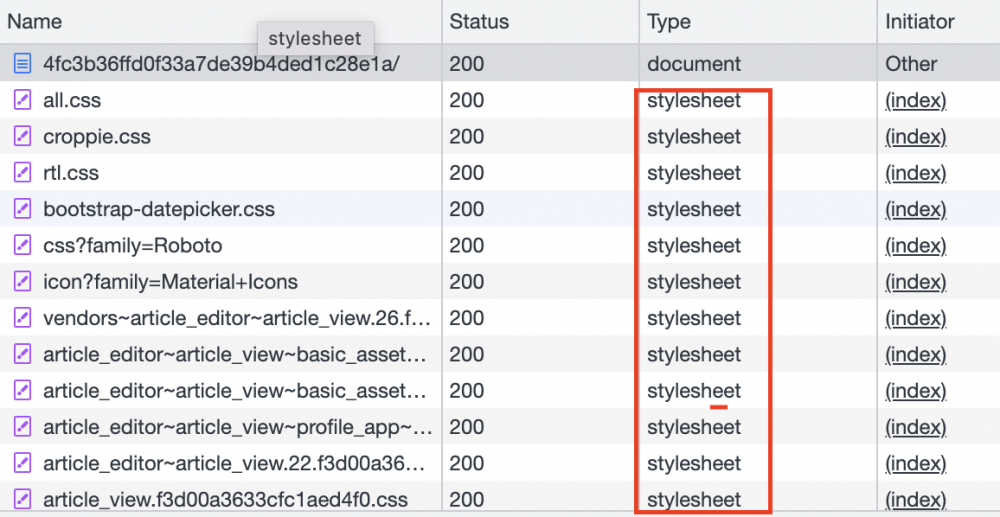
٦) يقوم المستعرض بمتابعة طلب الروابط الاضافية المطلوبة
كما ذكرنا منذ قليل، كان المخدم قد ارسل ضمن محتوى الصفحة التي تم تحميلها بعض الروابط (links) الى ملفات أخرى ضرورية مثل ملفات الأنماط (styles) وملفات برمجية (javascript) للتحكم بشكل وسلوك الصفحة، بالاضافة الى الروابط المختلفة الى الصور التي تظهر في الصفحة. هنا، سيبدأ المستعرض بطلب هذه الملفات واحد تلو الاخر (احيانا على التوازي)، تماما كما قام بطلب الصفحة نفسها في البداية. لن يتمكن المستعرض من عرض الصفحة قبل تحميل ملفات الأنماط على الأقل.
تختلف الية طلب هذه الملفات واستقبالها بحسب نوع المخدمات، بروتوكول HTTP المستخدم (مزيد من المعلومات هنا) وغير ذلك، مثلا باستخدام بروتوكول HTTP2 يمكن للمخدم ارجاع مجموعة من الملفات باستخدام اتصال TCP واحد فقط، وهذا يسهم في تحسين الاداء.
يمكن ان تكون هذه الملفات الستاتيكية مستضافة على نفس المخدم الذي قام بتخديم الصفحة الاساسية (HTML content)، ويمكن ايضا ان تتم استضافتها على مخدمات اخرى، مثلا شبكات توزيع المحتوى (Content delivery network or CDN)، بحيث يمكن لهذه الاخيرة ان تقدم ميزات مهمة في توزيع المحتوى الثابت (الستاتيكي) على مواقع جغرافية مختلفة، بحيث يقوم المستعرض بطلب هذه الملفات من اقرب مخدم اليه جغرافيا، هذا يزيد من سرعة تحميل الموقع بشكل ملحوظ.
من الجدير بالذكر انه يمكن للمستعرضات تخزين هذه الملفات (caching) في ذاكرتها المحلية، بحيث انه يتم تحميلها مرة واحد فقط (حتى تتغير).
٧) يتابع المستعرض في عملية عرض الصفحة
حالما يقوم المستعرض بتحميل ملفات الأنماط المنصوص عليها من قبل محتوى الصفحة، يمكنه البدء بعرض محتوى الصفحة بحد ذاته، وهنا يستطيع المستخدم ان يبدا برؤية العناصر فعلياً. لاحظ في مثالنا أننا قمنا بتحميل ملفات الأنماط مباشرة بعد تحميل الصفحة، وقبل تحميل الصور او ملفات الجافا سكربت، لان الاسراع في تحميلها يعني امكانية عرض المحتوى بشكل أسرع.

يتابع المتصفح في تحميل الصور، وملفات الجافا سكربت، وفقط حينما يتم تحميل كل شيء، يتم اعتبار الصفحة محملة بالكامل.
يمكنك معاينة جميع الطلبات التي تمت الى المخدم من خلال التمرير الى الاسفل في نافذة ادوات المطور التي قمنا بفتحها، كما ويمكنك استكشاف اداوت المطور هذه وتجربتها، فهي تقدم العديد من الميزات المفيدة ليس فقط للتعلم، انما لتنقيح المواقع والبحث عن الاخطاء، تقييم الاداء، وغير ذلك الكثير.
من الجدير بالذكر ان الكثير من مواقع الويب اليوم تصنف تحت تصنيف (تطبيقات الصفحة الواحدة) او (Single Page Applications - SPA)، في مثل هذه التطبيقات، يتم تحميل صفحة الانترنت بعينها مرة واحدة فقط، بعد ذلك يتم معالجة تفاعلات المستخدم وتعديل محتويات الصفحة من خلال الجافا سكربت فقط.
حيث يتم طلب اقسام الصفحة المختلفة من المخدم بشكل منفصل بوساطة الطلبات غير المتزامنة AJAX ويتم تعديل محتويات الصفحة بناء على ذلك. سأتحدث بالتفصيل عن هذا النوع من المواقع لاحقا.
في الختام
سيساعدك ما تعلمته للتو في المضي قدما في تعلم الويب، فمن الضروري معرفة هذه التفاصيل وفهم ما يجري خلف الكواليس.
أنصحك حاليا بتصفح باقي المقالات المنشورة ضمن سلسلة كيف يعمل الويب وتصفح الكلمات المفتاحية الاخرى في هذه المقالة. يمكنك متابعتي للحصول على المقالات اللاحقة، كما وسأحاول من جهتي اضافة الروابط الى المقالات التالية عندما اقوم بكتابتها.
لا تتردد بطرح اي اسئلة من خلال التعليقات.
دريد عبد الله